How to Create a Desktop Burger Menu
or Info Overlay
26th December 2023

Introduction
A Desktop Burger Menu is an overlay that slides on top of a website. It can be fullscreen or smaller and it can fade in or slide in.
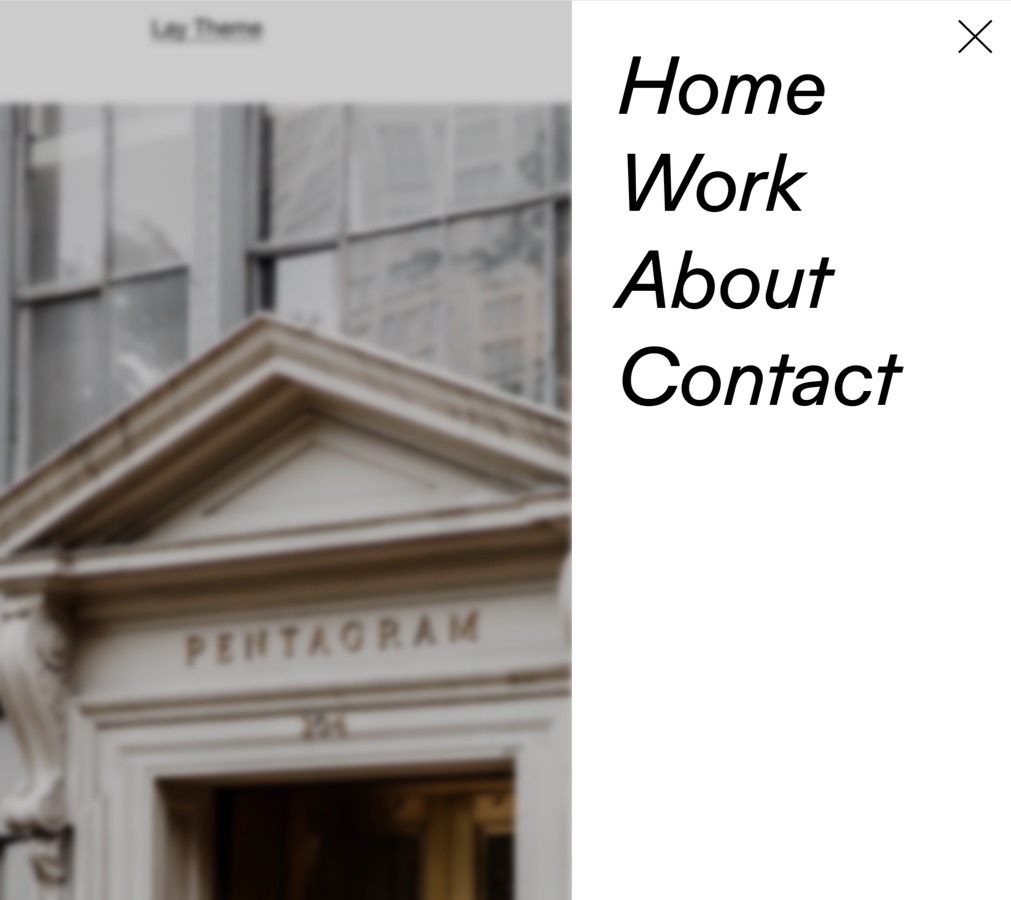
Here is a burger menu that is smaller and slides in from the right:
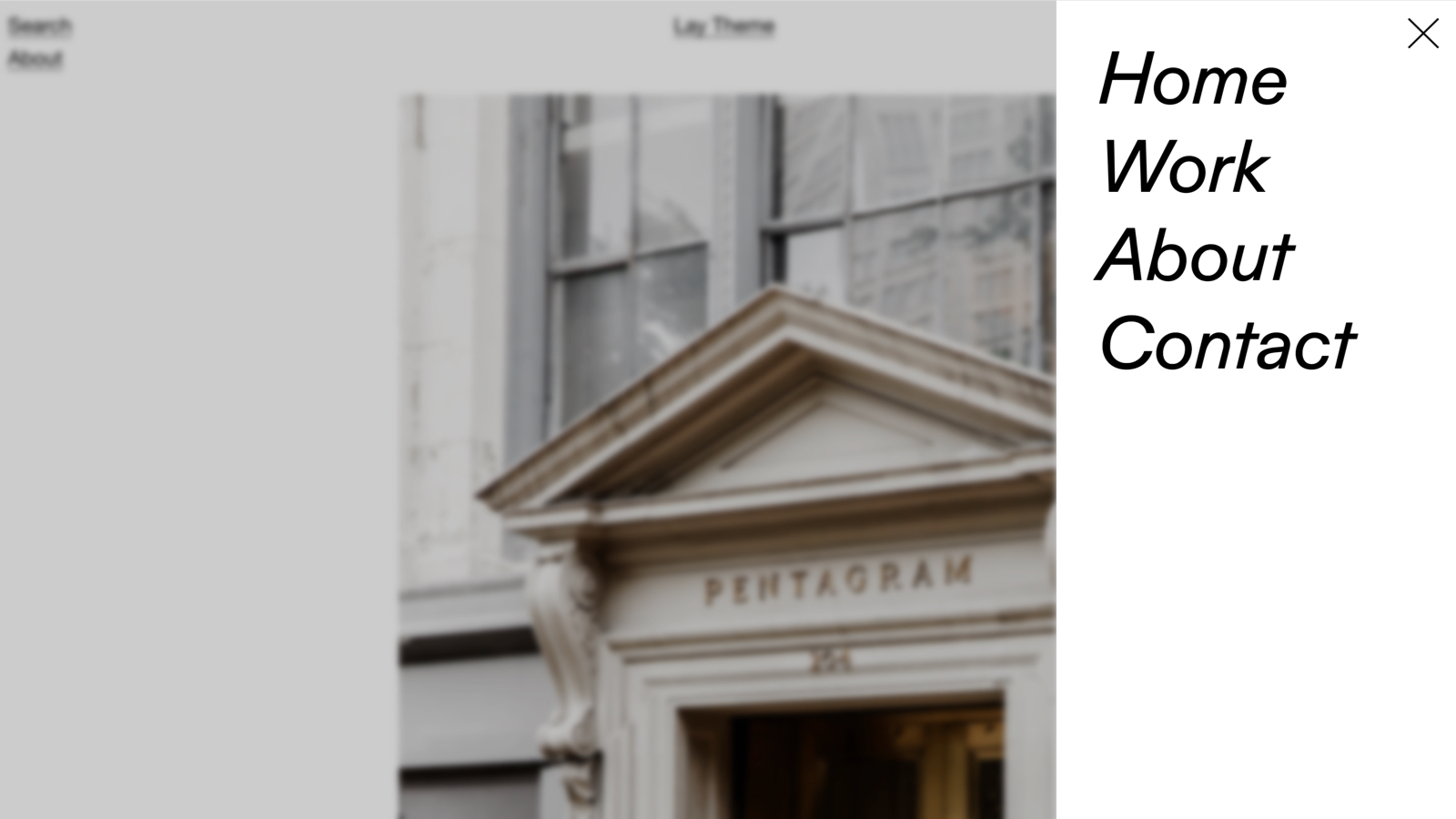
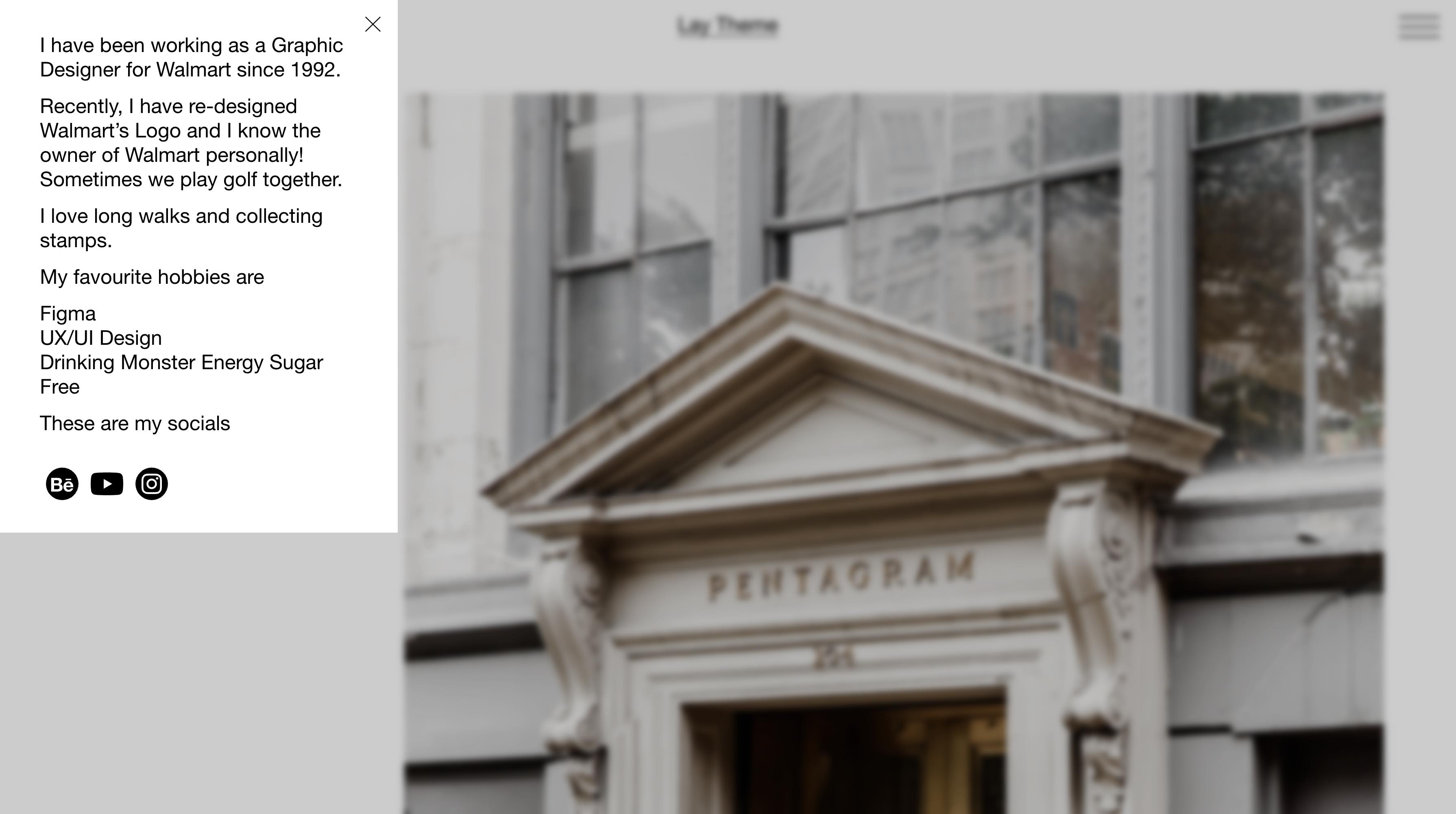
An Overlay can also be used to show any information, like an about page:
Step 1: Activate Overlays
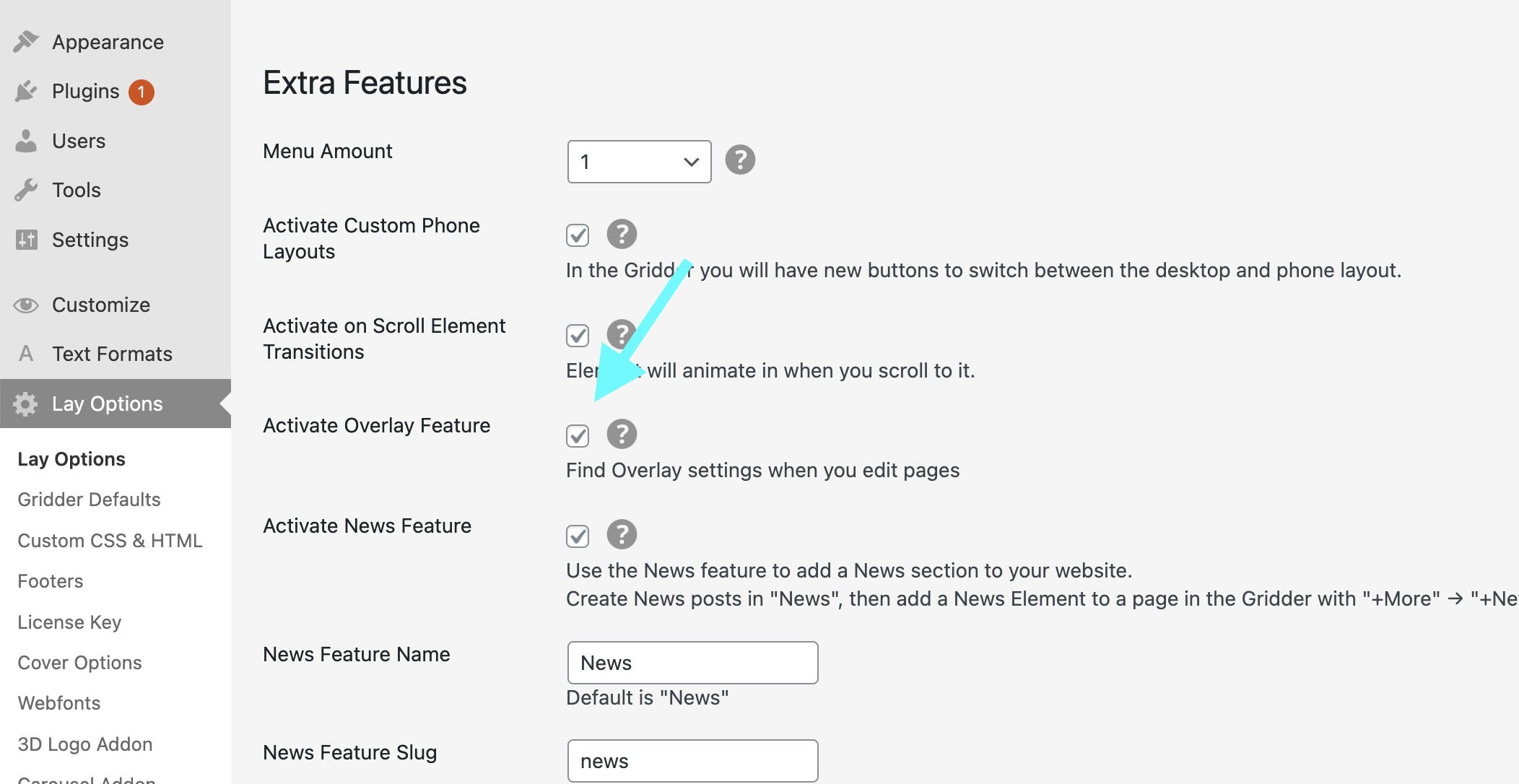
First we need to activate Overlays in Lay Options:

Step 2: Set up an Overlay page
Any page can be turned into an Overlay. Projects cannot be turned into an Overlay.
So edit your about page for example or create a new page in /wp-admin/.
On the right side of the page we now have overlay settings:
Here is one thing that is important to know.
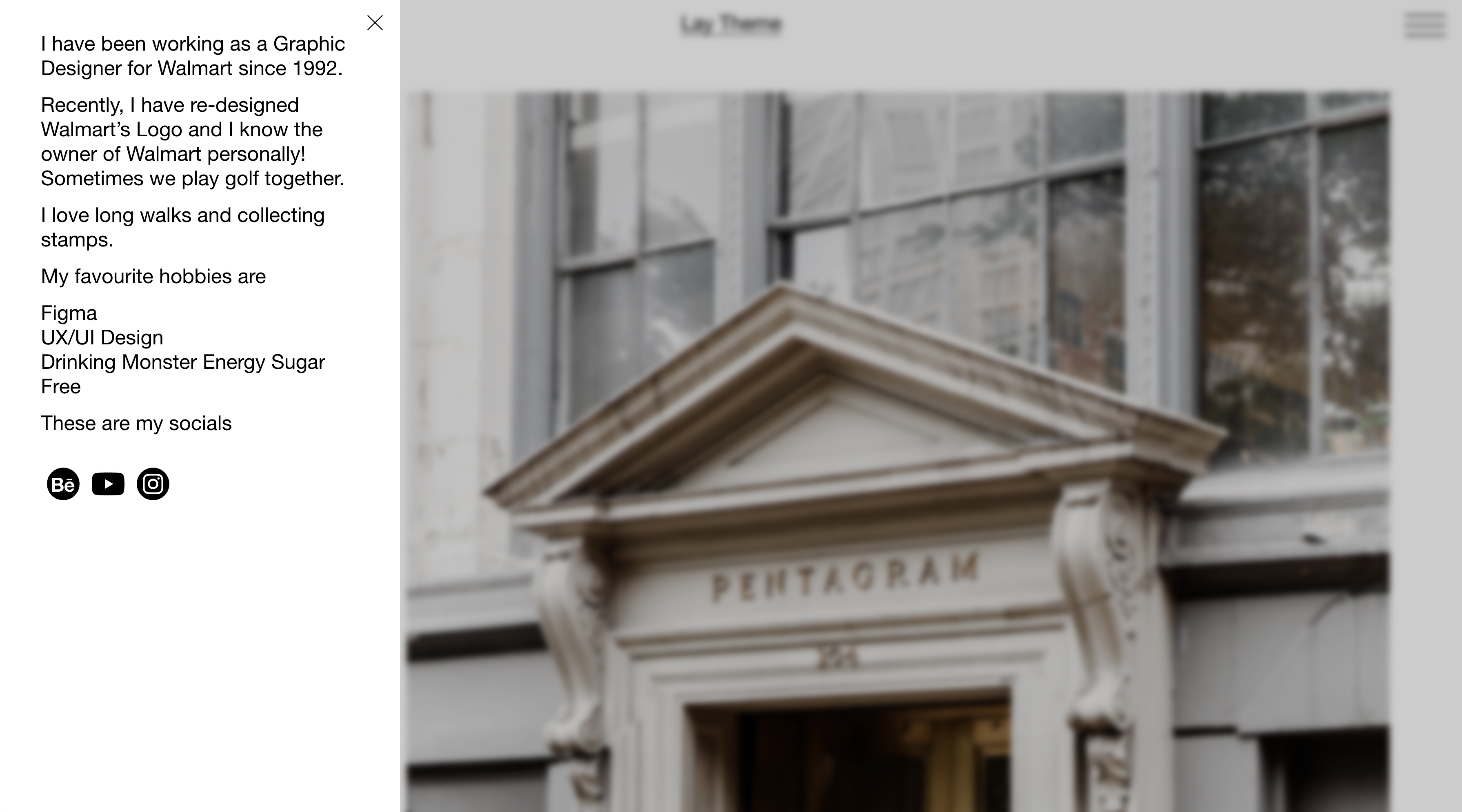
If your overlay's content is not bigger than your browser height, it won't fill up the whole height as seen here:

In this case you may want to do this: In the Gridder, your overlay page should have frame top and frame bottom set to 0 (pink "Set Frame" button).
The layout should only have one row. Right-click the row and choose "Use Browser Height for Row Height".
This way we make sure, the layout is exactly your browser height.
If you need to have multiple elements on top of each other here, use the stack element so we don't need to add more rows.
Spaces to the top and bottom can be set by right-clicking an element and choosing "Space and Offsets" → "Space Above" / "Space Below".
This way we get the desired result:

Step 3: Create a Desktop Burger Menu
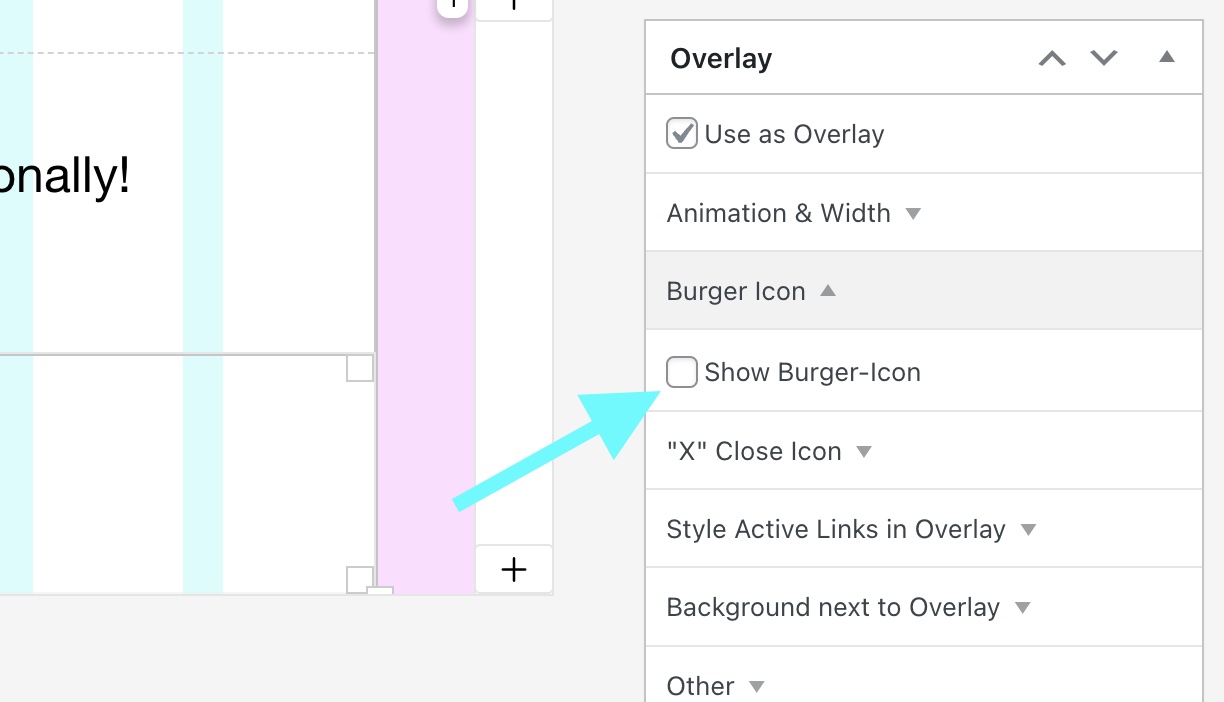
To create a desktop burger menu, just make sure to activate "Show Burger-Icon".

Now just put links into this page.
You may also want to use the "Style Active Links in Overlay" settings.
Step 4: (Optional) Create a Link in Menu
Any link to our overlay page will open it as an overlay.
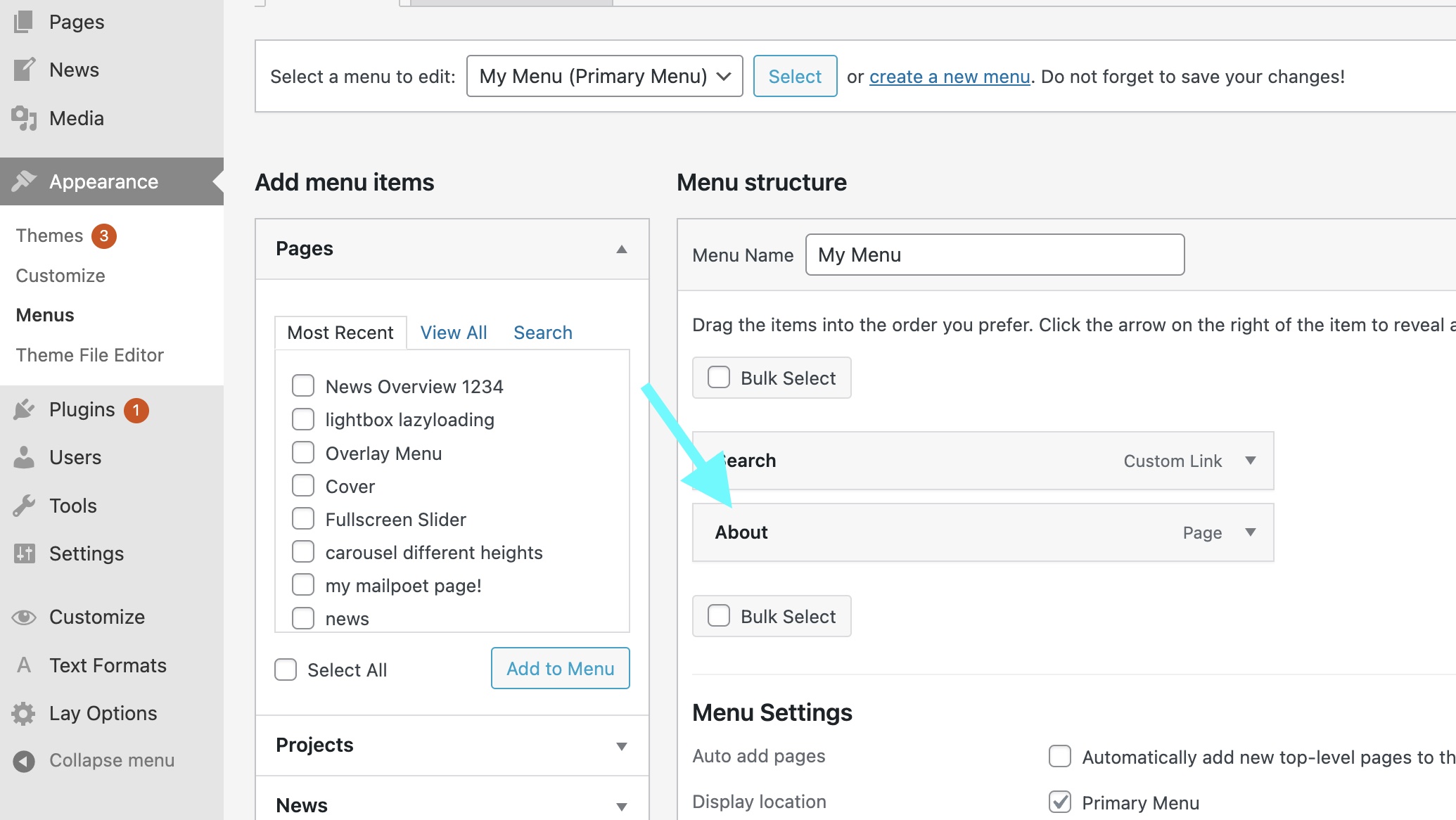
So instead of using a burger icon, we could just add a link to our menu in "Appearance" → "Menus" (or anywhere really):

This way, the overlay opens when you click on a link in your menu like here:
You can use this in combination with multiple menus for example.
Congratulations! 🍔
That's it. You just created a burger-menu!
Take a look at our Instagram for more tips.